VSCode配置
本文记录一下在 VSCode 编辑器中一些常用的配置方法。
VSCode 重新启用“错误波形提示”
有两种方式:
-
手动:
- 文件——首选项——设置(files->preferences->settings),搜索
error Squiggles。 - 在用户 (user) 和工作区 (workspace) 都选择
enable。
- 文件——首选项——设置(files->preferences->settings),搜索
-
快捷键:在命令面板通过快捷键 (Ctrl + Shift + P) 打开搜索栏,搜索
Error Squiggles,选择enable。PS:只对某些 extensions 有用,如 C/C++ 插件
参考资料:VSCode重新启用“错误波形提示”
VSCode 配置快捷键(shortcuts)
有两种方式:
-
手动:
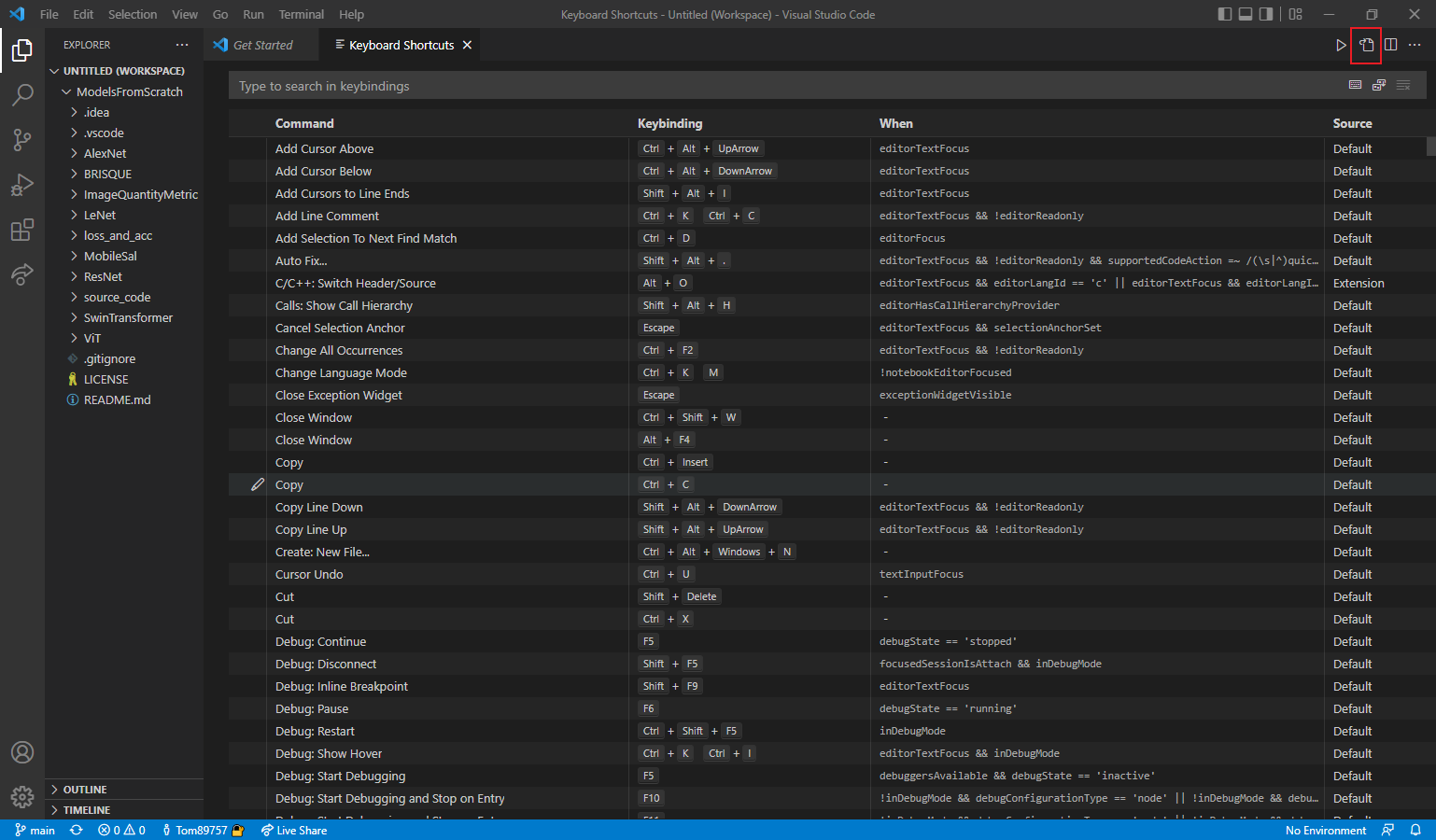
File -> Preferences -> Keyboard Shortcuts,即可打开窗口手动编辑。 -
json文件:在上述打开的窗口中点击右上角的如图按钮编辑json文件:
VSCode 在多个窗口中打开同一项目
-
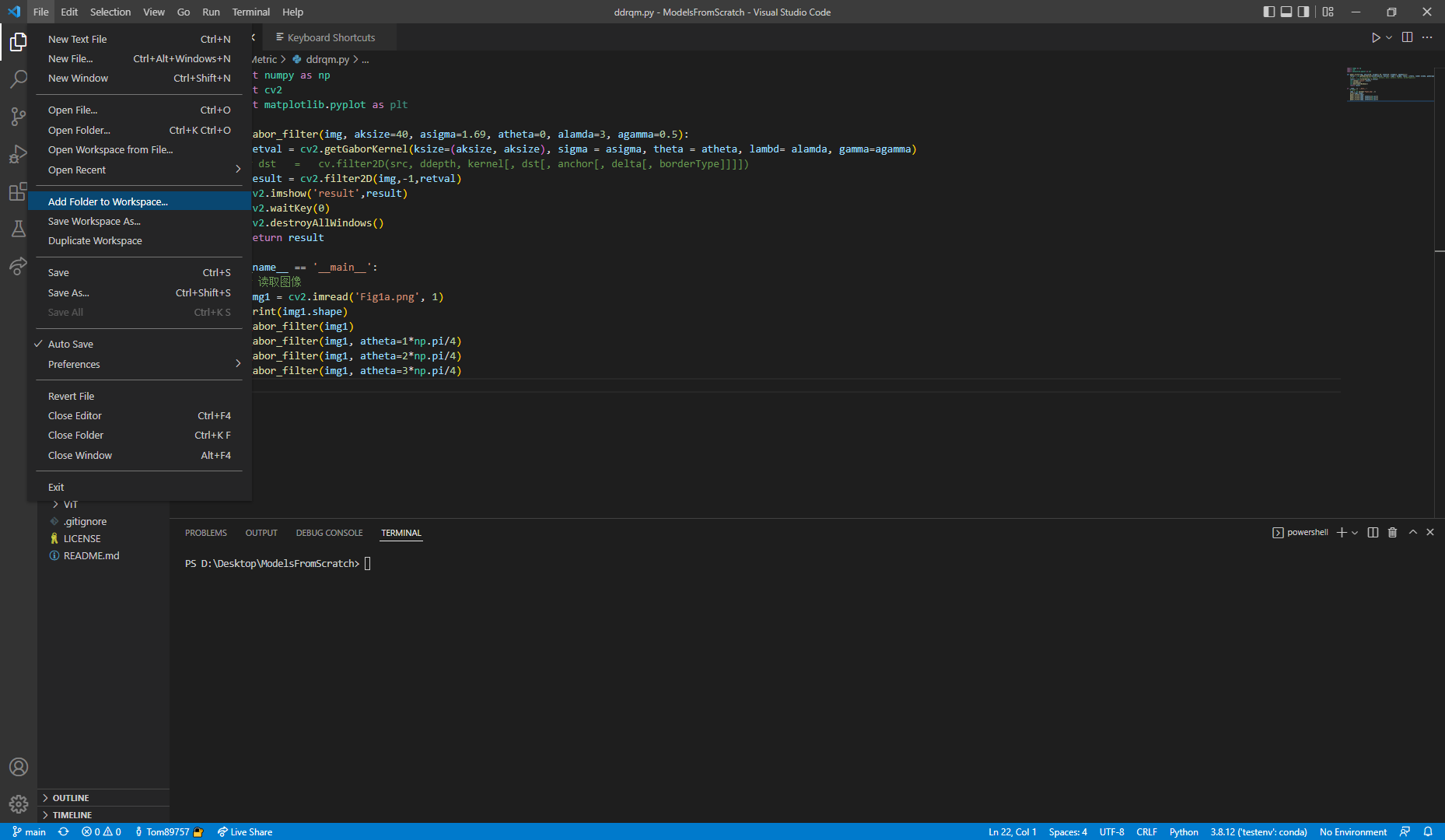
File -> Add Folder to Workspace,添加目标项目到 workspace:
-
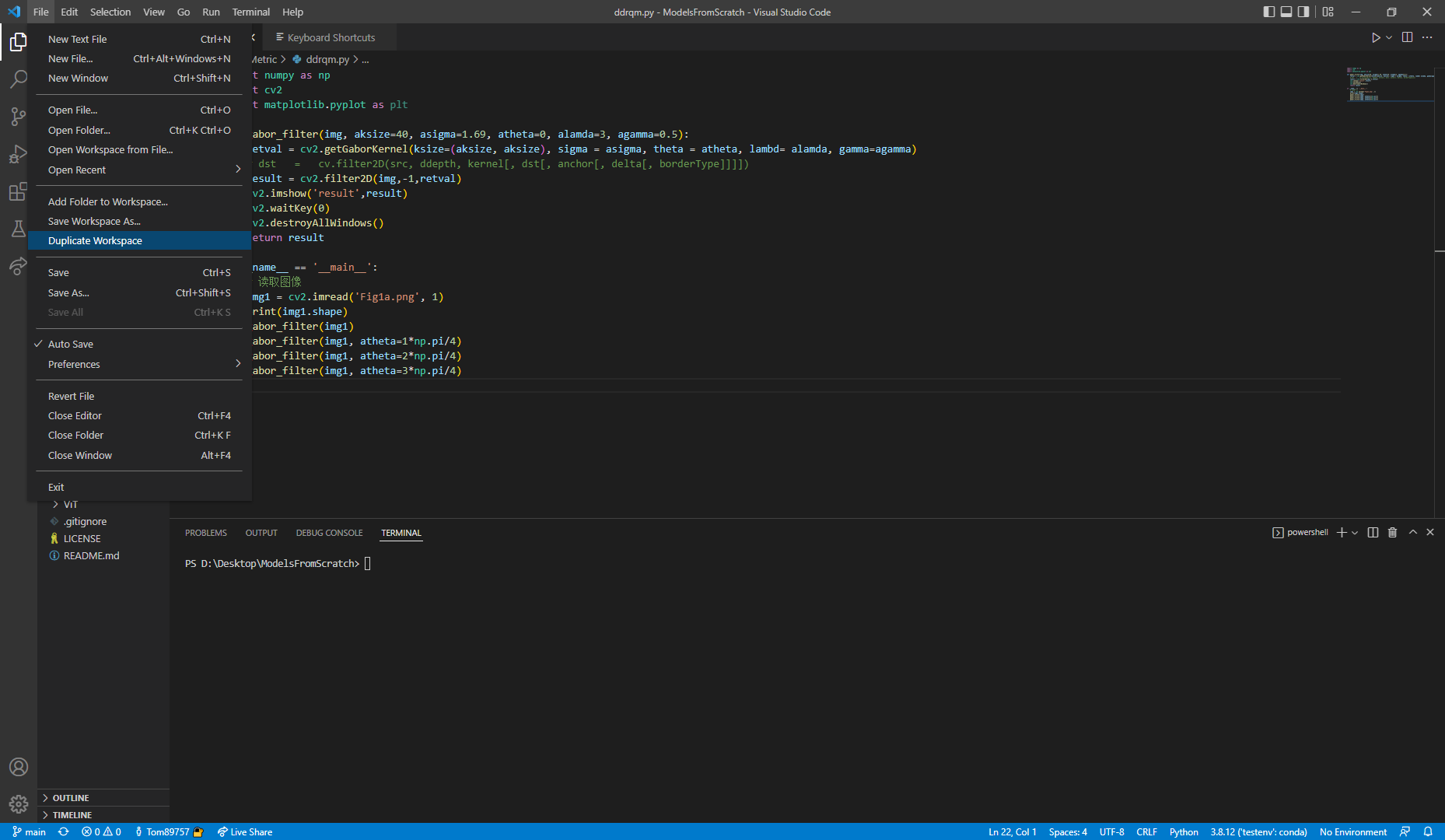
File -> Dulplicate Workspace,重复该工作区:
VSCode显示85字符宽度提示线
-
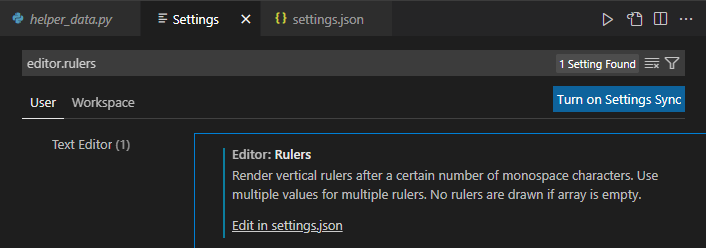
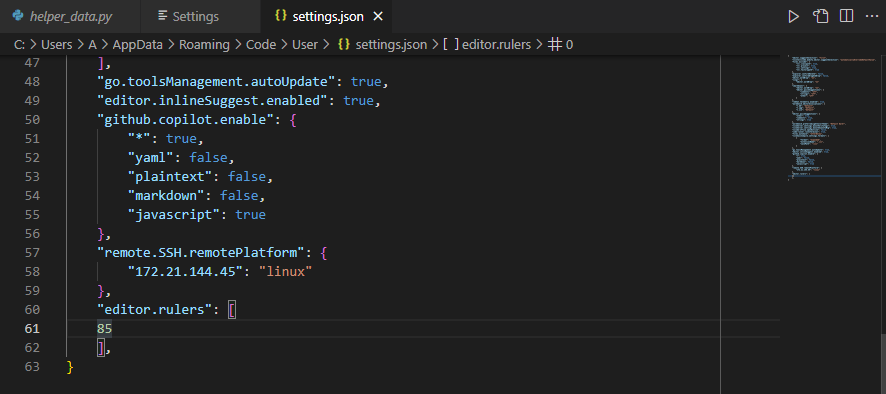
File->Preferences->Settings,搜索editor.rulers:
-
打开
settings.json,编辑editor.rulers的值为85:
参考资料:
VSCode设置默认Python Interpreter
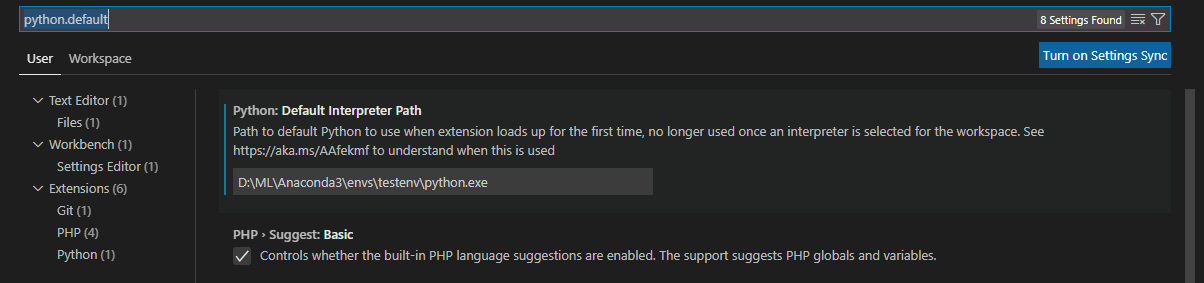
依次打开File->Preferences->Settings,搜索python.default,配置如下:

参考资料:
VSCode关闭Editor: Enable Preview
VSCode默认打开Workbench的Preview,其表现为,在单击一个左边的一个文件后,如果在不对其进行modify操作后单击另一个文件,会直接切换为另一个文件而不是在新tab页打开另一个文件,这不符合本人的习惯。
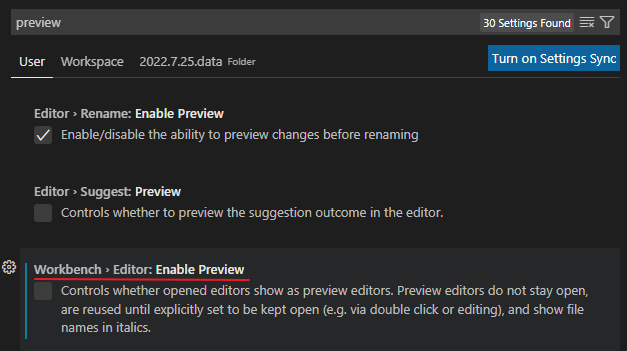
此时,可以通过打开settings搜索preview关键词然后关闭Workbench>Editor: Enable preview来实现:

VSCode出现Unexpected Indentation in Visual Studio Code with Python
参考资料:
VSCode配置默认Terminal
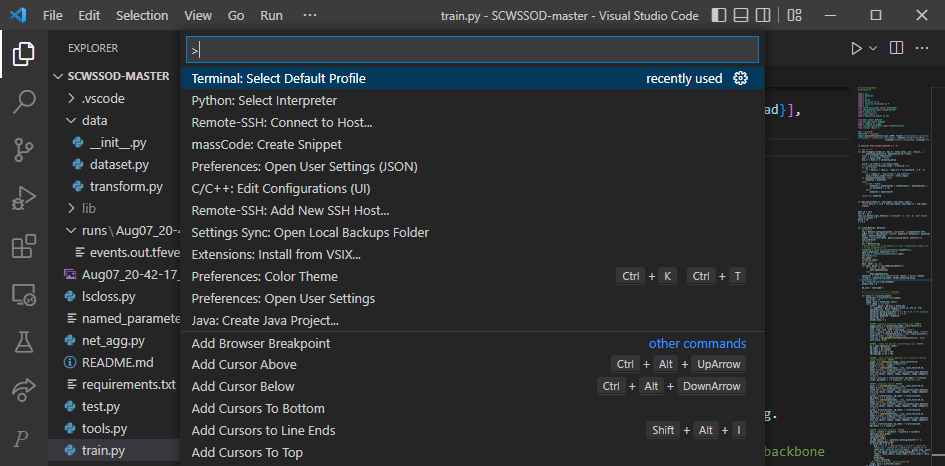
- 搜索
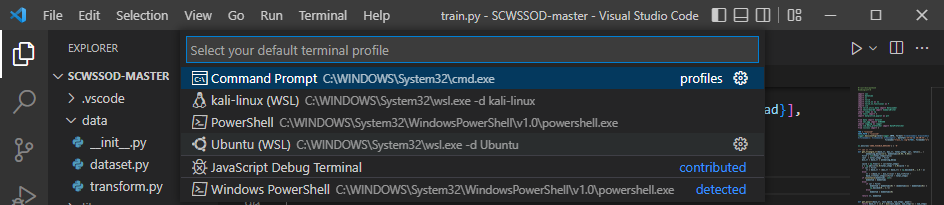
Terminal: Select Default Profile

-
点击目标Terminal如cmd:

参考资料:
VSCode在运行或者编译C++文件出现问题
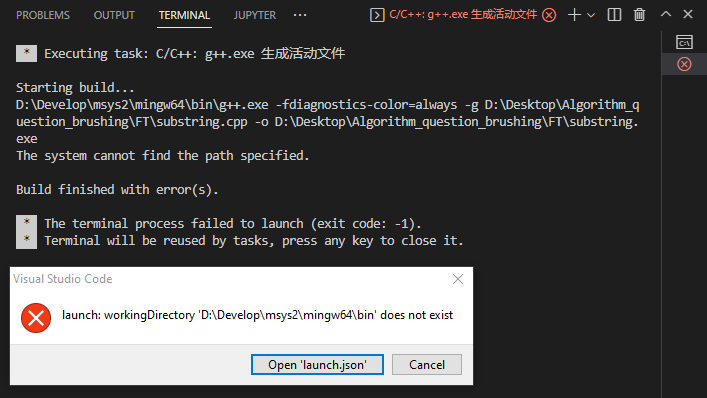
launch: workingDirectory ‘D:\Develop\msys2\mingw64\bin’ does not exist

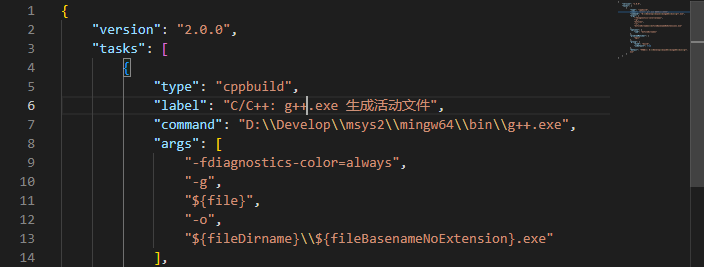
此时,为.vscode文件夹下的json配置文件出错:

需要将上图中的msys2改为正确的安装目录msys64。
彻底卸载VSCode
参考资料:
VSCode配置Git终端
- 打开Settings
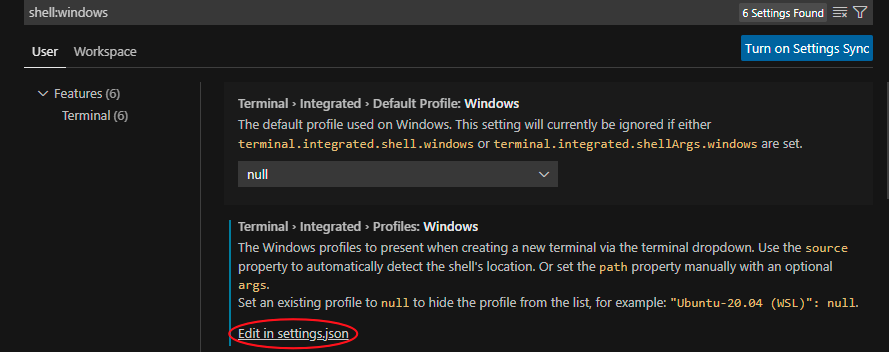
- 搜索
shell:windows,打开settings.json:

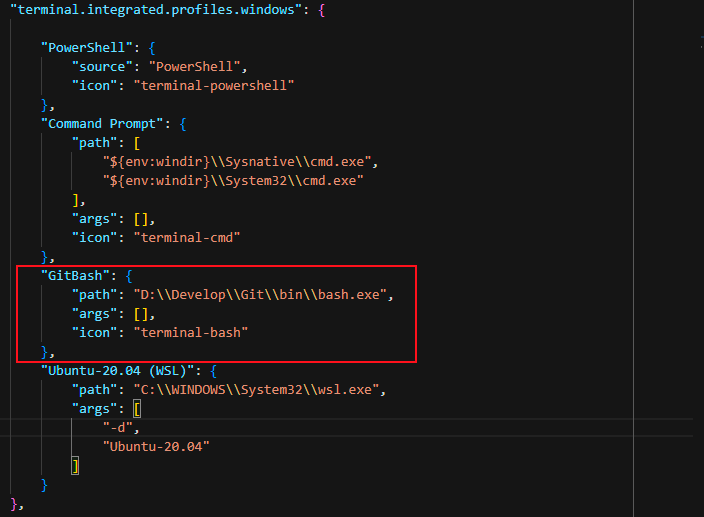
- 添加如下GitBash终端配置:
"GitBash": {
"path": "D:\\Develop\\Git\\bin\\bash.exe",
"args": [],
"icon": "terminal-bash"
},
- 重启VSCode,可以发现配置生效

PS:上述的GitBash不要添加空格使用"Git Bash",会导致配置无法生效
参考资料:
VSCode leetcode插件
出现command 'leetcode.sign in' not found。
解决方案:
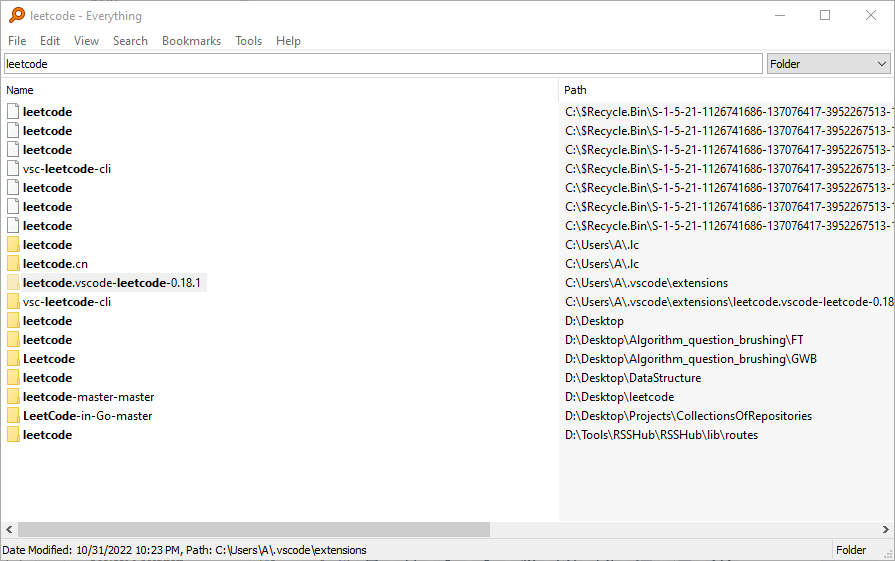
- 在everything中搜索
leetcode文件夹,删除如下安装的leetcode插件文件夹

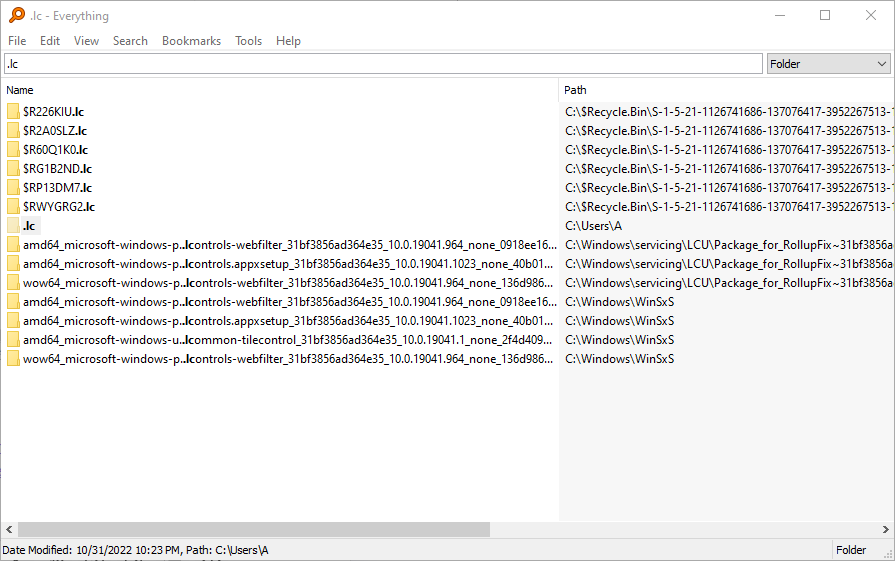
- 搜索
.lc文件夹,同样删除

- 重新安装leetcode插件。
当进行代码Test时出现如下问题:

解决方案:登录leetcode官网后在设置里进行邮箱验证
参考资料:
VSCode Vim插件配置
//插入模式设置,将双击"j"键映射为"<Esc>"键
"vim.insertModeKeyBindings": [
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
//通过键<C-h>等设置为false保留VSCode原生快捷键
"vim.handleKeys": {
"<C-h>": false,
"<C-a>": false,
"<C-f>": false,
"<C-n>": false,
"<C-p>": false,
"<C-x>": false
},
//使vim不会捕获Ctrl键,从而可以使用所有Ctrl+Key VSCode快捷键,此时可不设置上面
"vim.useCtrlKeys": false,
//"vim.leader"可以看作类似Ctrl的前缀键,可以对Vim做很多的个性化设置
"vim.leader": "<space>",
"vim.commandLineModeKeyBindings": [
],
//正常模式设置,此处将"H"映射为"^"(行首),将"L"映射为"$"(行尾)
"vim.normalModeKeyBindings": [
{
"before": ["H"],
"after": ["^"]
},
{
"before": ["L"],
"after": ["$"]
}
]参考资料:
- 在VSCode里面配置Vim的正确姿势(细节解析) - 知乎
- vscode + vim : vscode 全键盘使用方案_vim_lmymirror_InfoQ写作社区
- 指尖飞舞:vscode + vim 高效开发(easymotion)_哔哩哔哩_bilibili
- 写给 VS Code 用户的 Vim 入坑指南
- vim 使用技巧
- vs code 使用 vim 插件 快捷键问题 - V2EX
- vscode + vim 全键盘操作高效搭配方案 - 知乎
- vim 文本插入 - 在光标的前面,后面,行尾,行首插入字符 - vim使用入门 | 宅学部落
- How do you avoid key binding collisions between VS Code and vscodevim? - Stack Overflow
- Use in Visual Studio Code (Vim extension) CAPS instead of ESC - Stack Overflow
VSCode Vim打开EasyMotion和Sneak实现文件内任意跳转
Sneak

s{char}{char}跳转到从光标开始,第一个{char}{char}出现的位置;跳转到下一个出现位置,,跳转到上一个S{char}{char}:反向查找,即方向相反
EasyMotion

EasyMotion使你摆脱需要5j或者5k这样数数的麻烦。
<leader><leader>w:会使用字母的排列组合标注当前行以及之后的行的单词。
标注前:

标注后:

按下对应键即可实现跳转。<leader><leader>f',EasyMotion将会标注所有'字符在当前行和之后行出现的位置。
参考资料:
VSCode配置在终端和编辑器之间切换的快捷键
参考资料:
VSCode打开new tab
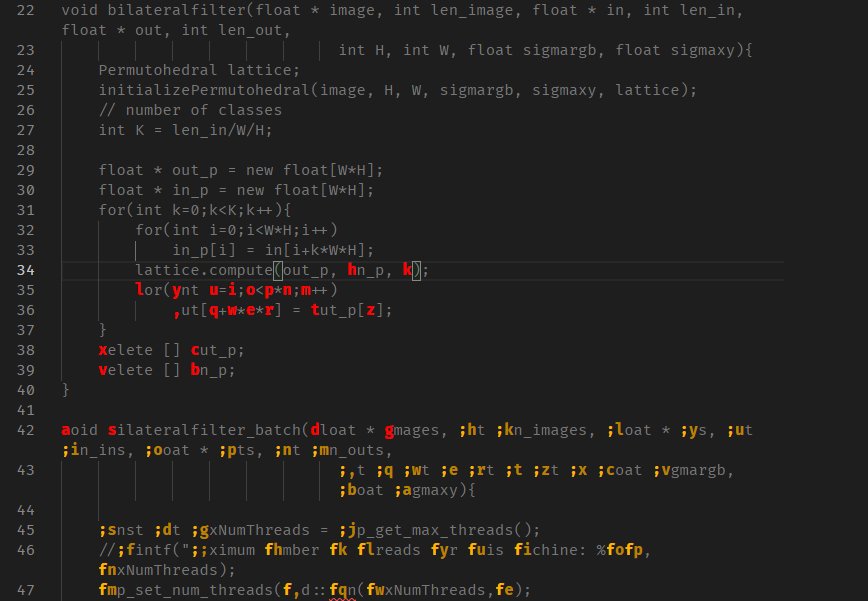
在VSCode中单击左侧的侧边栏中的file brower中的文件或者通过Ctrl-p搜索跳转或者通过Ctrl+左键在代码中跳转到文件时,会在新的tab打开对应文件,但如果不对该文件进行编辑,文件处于 preview mode (文件名为意大利斜体):

此时如果通过上述三种方式打开或跳转到新的文件,之前处于preview mode的文件会被替换掉:

解决方法:
- 双击左侧侧边栏的文件名或者上方tab的文件名,此时文件会进入edit mode:

- 通过设置配置文件
settings.json(通过Ctrl-Shift-P搜索User Settings打开) 在里面关闭preview mode:
"workbench.editor.enablePreview": false
"workbench.editor.enablePreviewFromQuickOpen": false参考资料:
VSCode配置defaultFormatter
参考资料:
VSCode配置Fira Code字体
"editor.fontLigatures": true,
"editor.fontFamily": "Fira Code",参考资料:
VSCode管理Java项目
参考资料:
VSCode插件推荐
参考资料:
VSCode C++环境配置
参考资料:
VSCode ssh免密码连接远程服务器
参考资料:
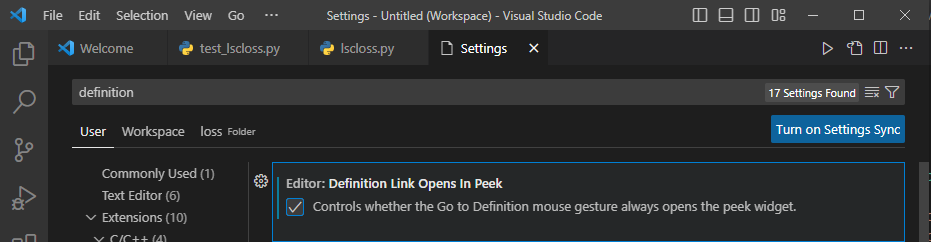
VSCode跳转配置

通过勾选上述选项,可以实现在当前文件窗口更改代码,而无需跳转。
参考资料:
VSCode刷题主题
1.Gruvbox Them较为简洁,且变量和关键字区分较为明显,比较适合刷题

VSCode搜索文件
快捷键:Ctrl+P
参考资料:
VSCode Copilot使用
1.tab键补全。
2.Ctrl + Enter右侧打开Copilot窗口。
参考资料:
VSCode快捷键
1.Ctrl+P:按文件名搜索文件
2.Ctrl+W:关闭当前文件窗口
3.Ctrl+K+W:关闭所有文件窗口
4.Ctrl+shif+l:选中当前光标所在单词的所有单词
5.Ctrl+,:打开settings。
参考资料:
VSCode配置插入模式下的Vim映射
在settings.json中添加:(经使用,不太好用,无法输入H/L/J/K,故取消)
"vim.insertModeKeyBindings": [
{
"before": ["H"],
"after": ["<Esc>", "^"]
},
{
"before": ["L"],
"after": ["<Esc>", "$"]
},
{
"before": ["J"],
"after": ["<Esc>", "g", "j"]
},
{
"before": ["K"],
"after": ["<Esc>", "g", "k"]
},
]参考资料:
VSCode查找光标处单词的所有出现插件
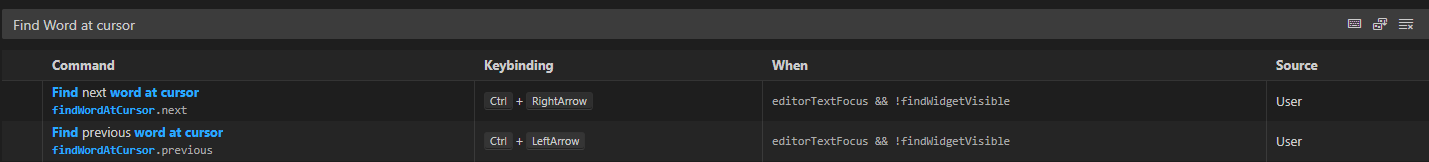
Find Word At Cursor。其快捷键配置如下:

使用步骤为:
- 使用快捷键
Ctrl+D选中光标所在单词的所有出现。 - 使用快捷键
Ctrl+->定位下一个出现,使用快捷键Ctrl+<-定位上一个出现k。
PS:需要覆盖或删除与Ctrl+->和Ctrl+<-冲突的系统默认快捷键。
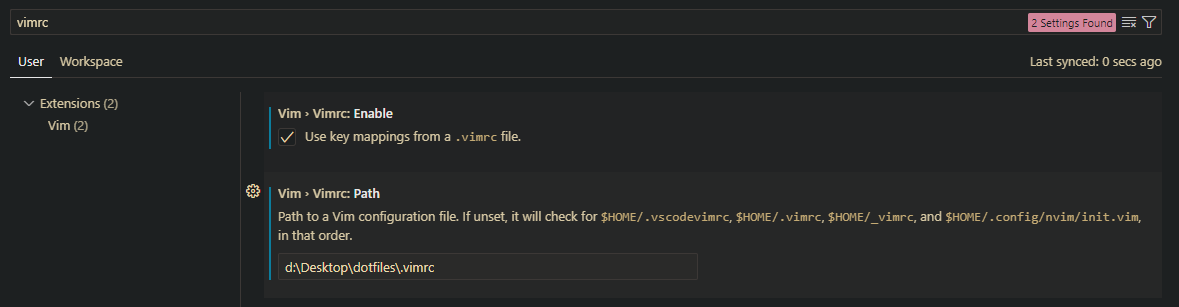
VSCode使用.vimrc文件配置Vim
在settings中打开.vimrc文件配置,并在指定位置添加.vimrc文件:

.vimrc内容如下(参考资料2):
" Pick a leader key
" Use space as leader key
let mapleader = " "
nmap H ^
nmap L $
nmap j gj
nmap k gk
set textwidth=79参考资料:
VSCode配置80字符和120字符垂直线
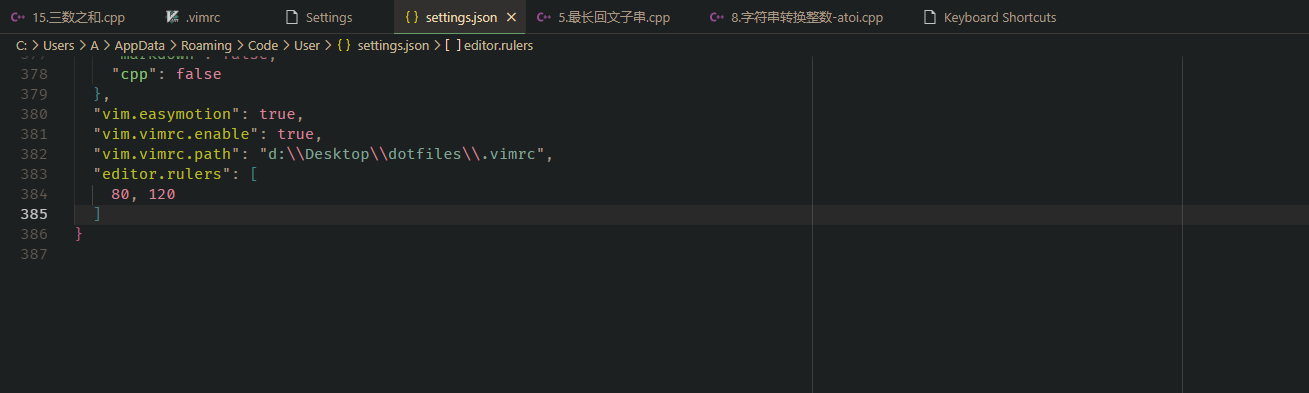
在settings.json中添加:
"editor.rulers": [
80, 120
]效果如下图所示:

参考资料:
VSCode中Vim配置复杂命令映射
PS:VSCode中跳出文件编辑窗口后<leader>键和其它键不起作用。
参考资料:
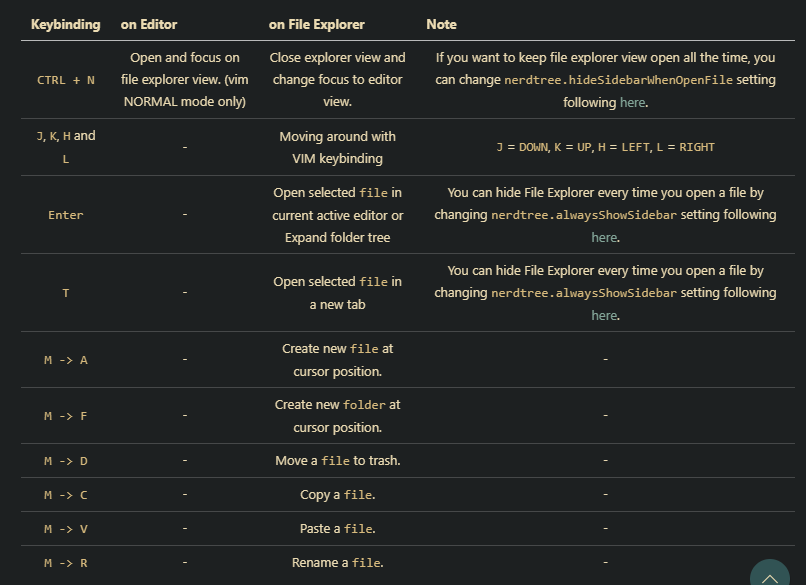
VSCode中NERDTree插件实现文件切换
快捷键如下:

VSCode中Find Word At Cursor插件实现定位所有光标处单词并快速移动到下一个

1.Ctrl+D定位所有光标位置单词。
2.Ctrl+->和Ctrl+<-跳转到上一个/下一个。
VSCode中Code Ace Jumper插件实现任意跳转
按下Ctrl + ;后输入对应字母即可跳转到以该字母为首字母的单词出现位置。
VSCode中设置justMyCode=false失效
当前调试配置文件launch.json为:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}根据参考资料3在上述launch.json中添加:
"purpose": ["debug-in-terminal"]即更新为:
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false,
"purpose": ["debug-in-terminal"]
}
]参考资料:
VSCode Insiders vs VSCode
二者的配置是独立的,但是VSCode Insiders可以同步VSCode的配置。通过关闭对VSCode的同步,然后打开VSCode Insiders的同步便可以从VSCode复制一份配置。
参考资料:
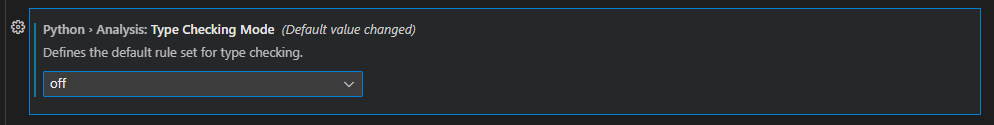
VSCode Python错误提示和类型检查
问题:插件Pylance会提供对Python文件的类型检查,但是有时候其类型检查较为严格,会爆出很多我们想忽视的错误

解决方案:在settings里关闭

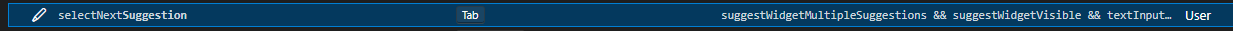
VSCode设置选取候选词切换键为tab
在快捷键中查找selectNextSuggestion设置

参考资料:
VSCode在settings sync (设置同步) 中排除某些设置
{
"settingsSync.ignoredSettings": [
"editor.fontSize",
"-python.defaultInterpreterPath",
"remote.SSH.configFile",
]
}快捷键:
{
"settingsSync.keybindingsPerPlatform": True
}参考资料:
VSCode显示tab和space并设置颜色
参考资料:
VSCode中使用显示/隐藏terminal窗口
使用
Ctrl + `参考资料:
VSCode中切换terminal tab
Ctrl + pageDown:
VSCode出现 “Error while fetching extensions. XHR failed”
参考资料:
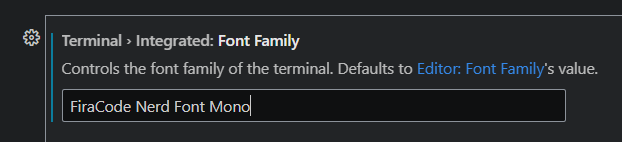
VSCode配置终端字体

参考资料:
VSCode配置终端图标
"Git Bash": {
"source": "Git Bash",
"icon": "github"
},
"Ubuntu (WSL)": {
"path": "C:\\WINDOWS\\System32\\wsl.exe",
"args": ["-d", "Ubuntu"],
"icon": "terminal-ubuntu"
}参考资料:
VSCode Neovim
- 映射
init.vim文件:
mklink C:\Users\26899\AppData\Local\nvim\init.vim D:\Desktop\dotfiles\nvim-win\init.vim参考资料:
VSCode设置隐藏文件
参考资料:
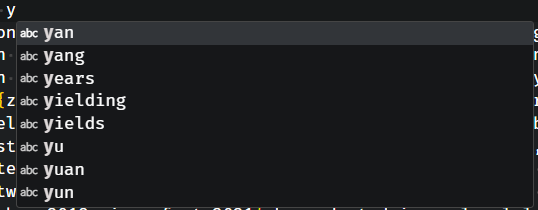
VSCode关闭word suggestions(单词提示/单词建议)
问题:在编辑.tex文件时,会进行全文检索并给出单词提示

解决方案:
在settings.json中添加:
"editor.wordBasedSuggestions": false参考资料: